Tutorial: Connect E-wallet A/C & view Transactions
In this section, you will learn how to connect with a E-wallet and access your first financial data like accounts, balance and transactions.
Brick is currently offering two environments:
- Sandbox, a sandbox environment with test data perfect for test and development phases.
- Production, a live environment used in production with real connections to institutions.
To generate your keys for each environment, have a look to our guide to get your Brick API keys or Sign Up now!.
In the following examples we will use the sandbox environment.
Change the base URL to https://api.onebrick.io for each example to switch to production.
Step 1: Generate a JWT bearer token (Public access token)
Use your Sandbox API keys viz. a ClientID & ClientSecret with the generate public token api to get a JWT((JSON Web Token). This JWT or what we call a public access token can be used to launch the Brick widget and access institution list.
curl -u Client ID:Client Secret https://sandbox.onebrick.io/v1/auth/token
{
"status": 200,
"message": "OK",
"data": {
"access_token": "public-sandbox-b70bcf83-87a1-4f2c-8f2a-16d48021413a"
}
}
Step 2: List all supported institutions ( Optional )
You can use this JWT/public access token to view the list of institutions currently supported by Brick or jump to Step 3 directly to try the Brick Front End Widget and connect a Financial Institution account to view its data.
curl https://sandbox.onebrick.io/v1/institution/list
-H 'Content-Type: application/json'
-H 'Authorization: Bearer JWT-public-access-token'
Where [JWT-public-access-token] is the public access token/JWT generated in the previous step which needs to be passed as the Bearer token in the Authorization header.
The API responds with the institutions list currently supported by Brick.
Step 3: Launch Brick Widget
Use the JWT/public-access-token to launch the brick widget in your application and let your users connect their financial Institution accounts with your application.
To launch the brick UI widget you need to construct the url in the following format-
https://cdn.onebrick.io/sandbox-widget/v1/?accessToken=public-sandbox-access-token
Notice that the URL above is a newer version ( V1 ) of our Brick Widget that contained a new feature inside comparing to the old version. Currently, we still offer you our old Brick Widget where your end-user can only connect a single account at a time ( https://cdn.onebrick.io/sandbox-widget/?accessToken=public-sandbox-access-token ) until further notice.
Therefore, we encourage you to integrate and experienced our newest feature on Brick Widget as soon as possible where your end-user have the ability to connect multiple accounts/institutions in single flow.
P.S : This feature would be very helpful for you to have as much information from the connected accounts/institutions from your end-users.
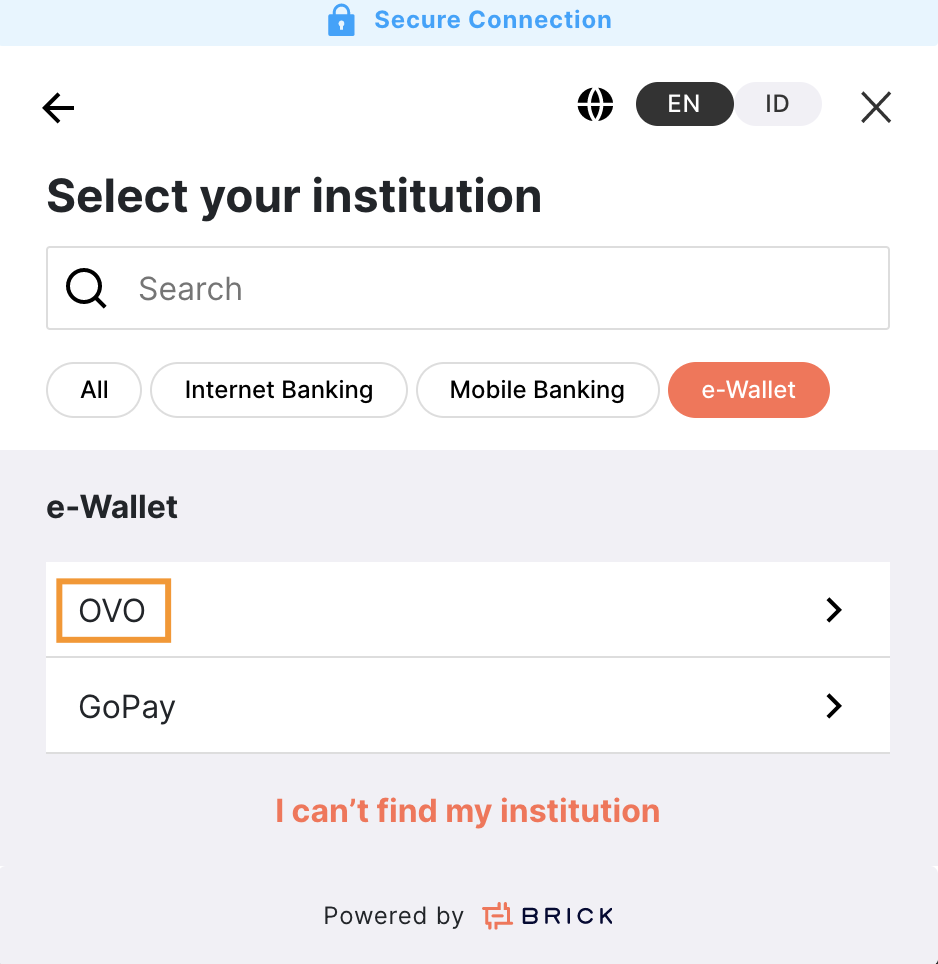
1. OVO

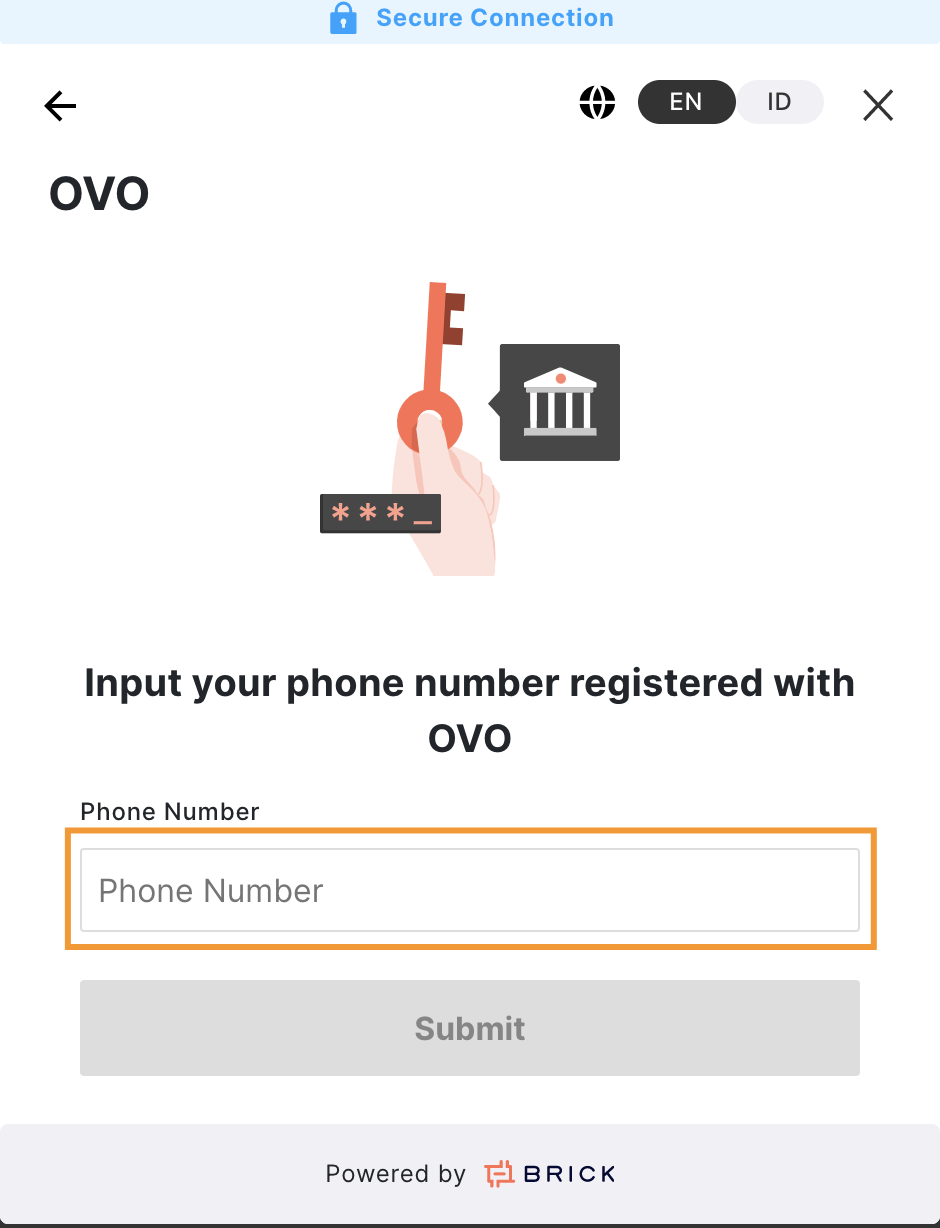
From the above picture, you can choose E-wallet (OVO) to continue with. Then once you choose OVO, you will need to key in your Registered Mobile Number.

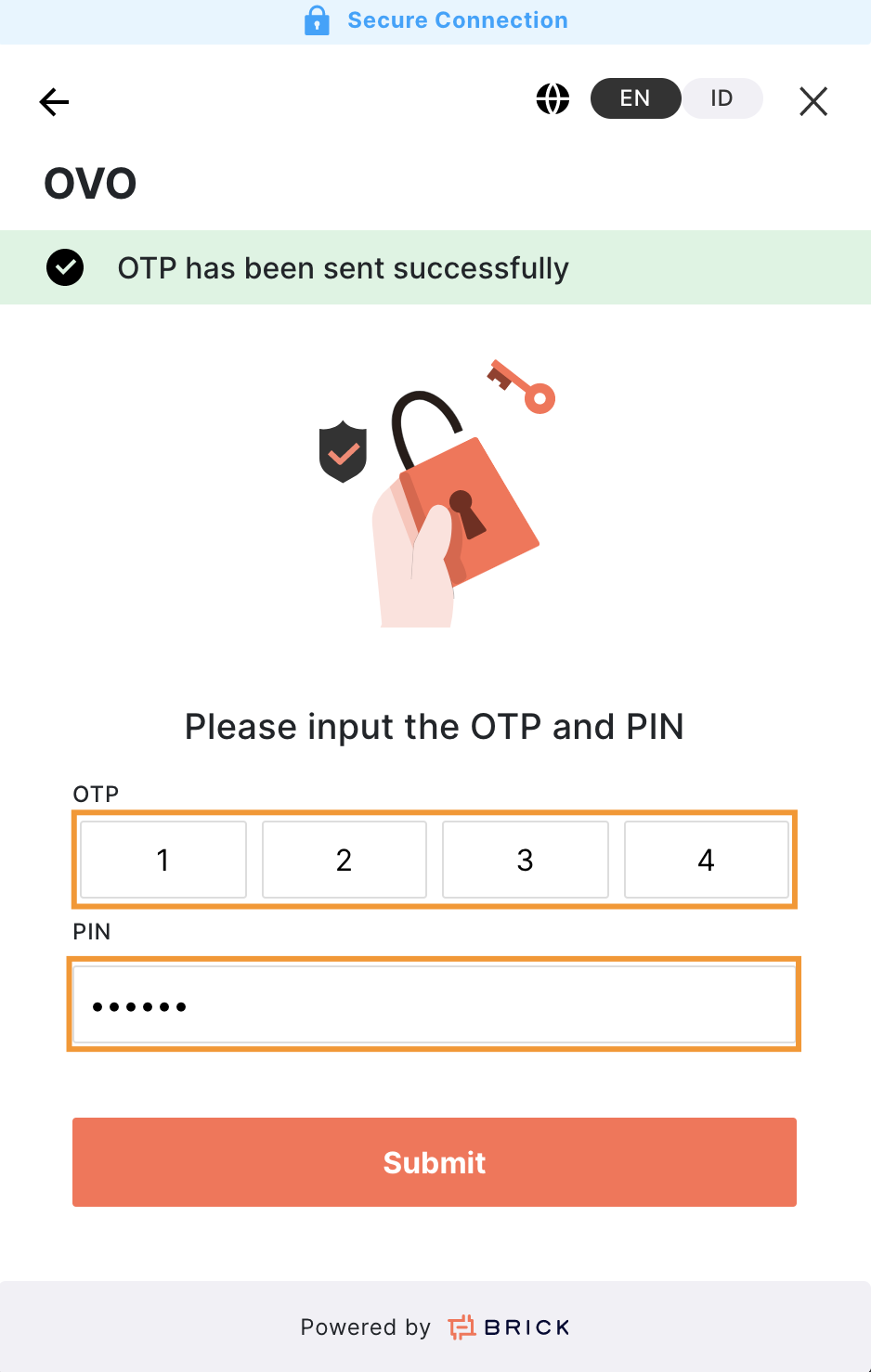
If your mobile number is available, then OVO will prompt you for your OTP and PIN refer to the following picture.

Finally you will be able to see the user-access-token
There are some optional parameters that can be added to above url for customizations which can be seen here.
Read the Brick Widget Section to see in-depth integration steps.
Read our Apiary on how to generate user-access-token via API.
please note that since OVO only allows 1 device connection, you would need to key-in your PIN and OTP, if you have already login to OVO applications.
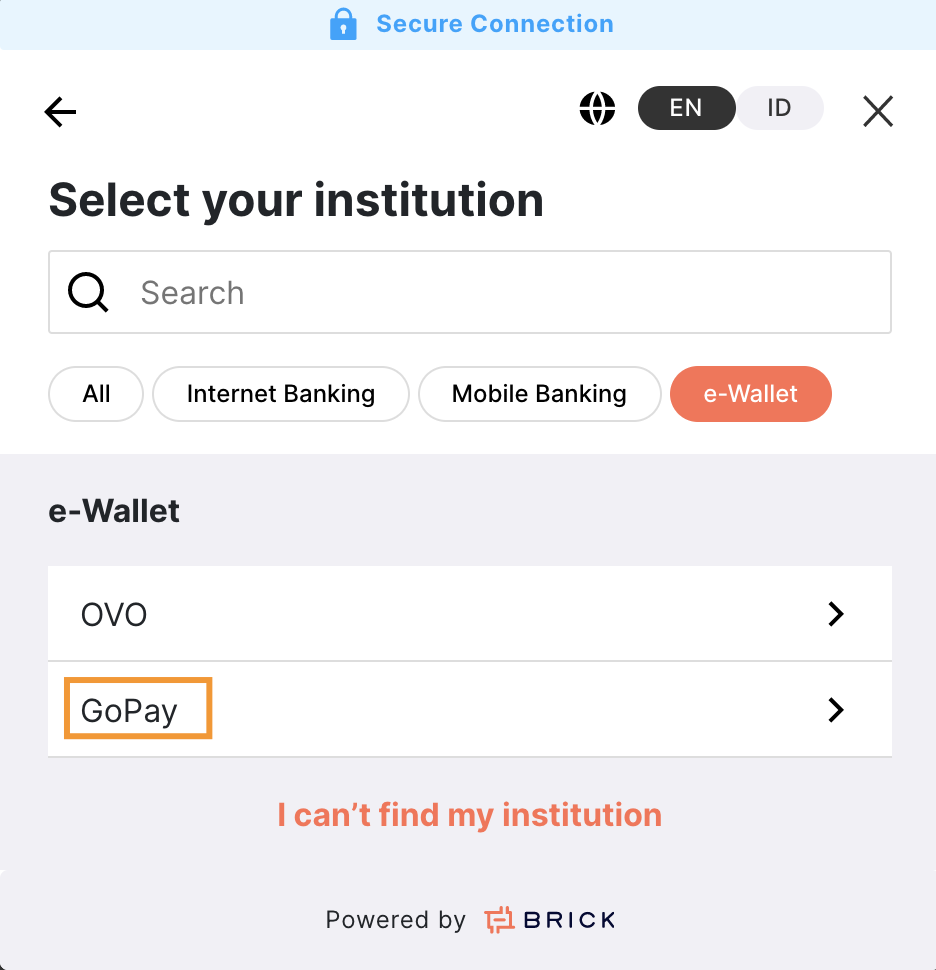
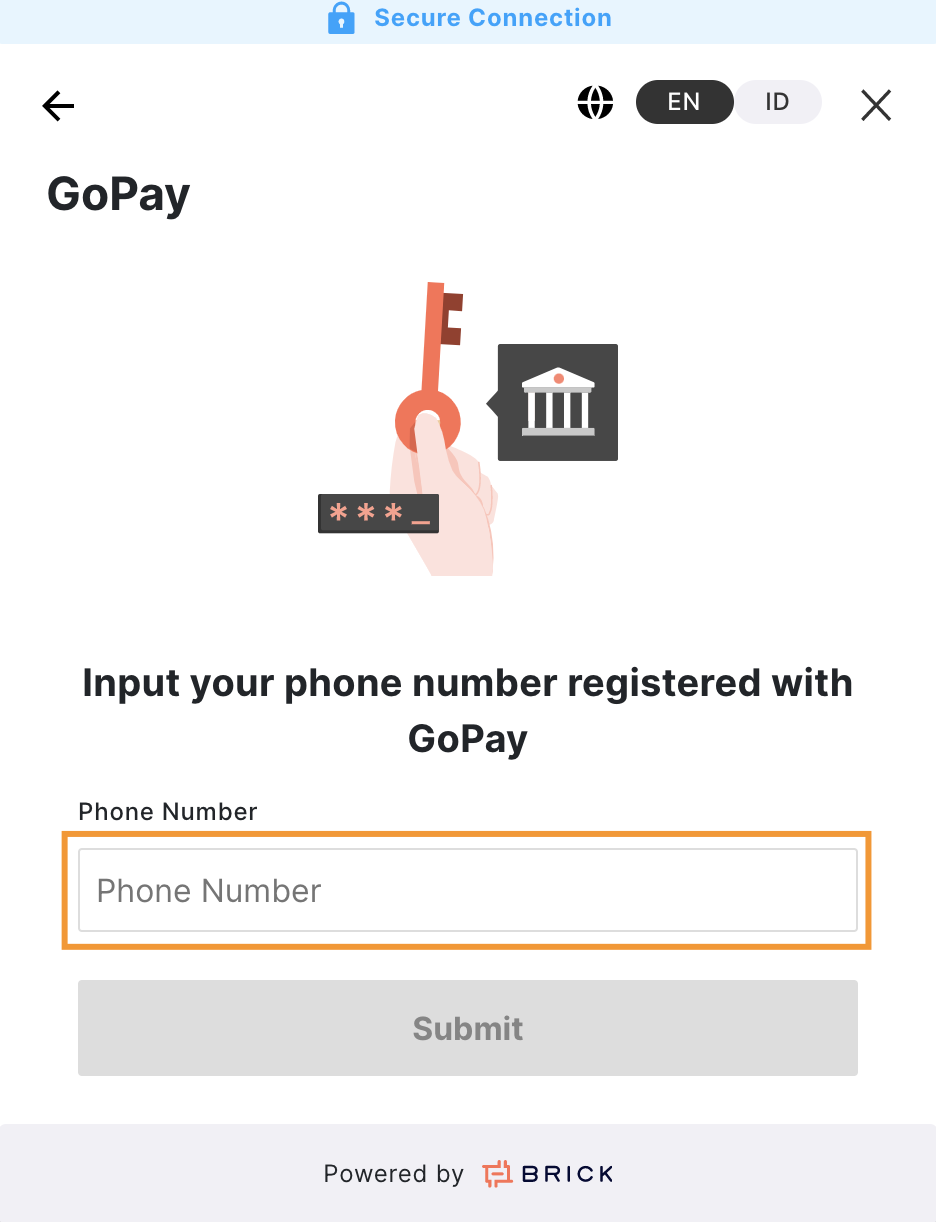
2. Gopay

From the above picture, you can choose E-wallet (Gopay) to continue with. Then once you choose Gopay, you will need to key in your Registered Mobile Number.

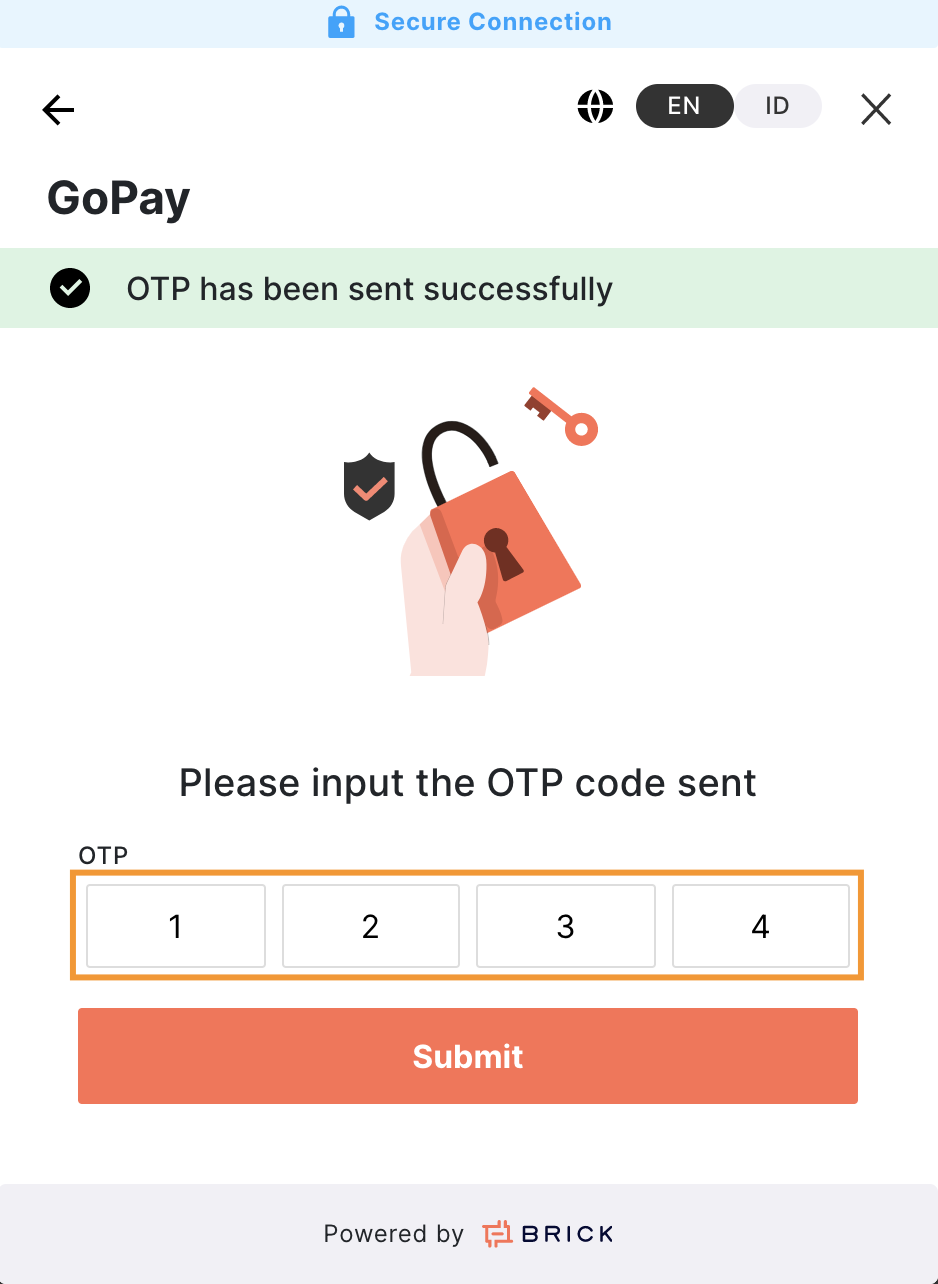
If your mobile number is available, then GoPay will prompt you for your OTP refer to the following picture.

Finally you will be able to see the user-access-token
There are some optional parameters that can be added to above url for customizations which can be seen here.
Read the Brick Widget Section to see in-depth integration steps.
Read our Apiary on how to generate user-access-token via API.
please note that since Gopay only allows 1 device connection, you would need to key-in your OTP, if you have already login to Gopay applications.
Step 4: Retrieve Financial Institution & E-wallet accounts
Retrieve List of all accounts for this user
Using the previously created user-access-token in Step 3, we can now retrieve the information about different E-wallet accounts connected by this user.
curl https://sandbox.onebrick.io/v1/account/list
-H 'Content-Type: application/json'
-H 'Authorization: Bearer user-access-token'
Where [user-access-token] is the access token generated after successful Financial Institution connection through the widget which needs to be passed as the Bearer token in the Authorization header.
The API responds with accounts associated with the user who logged in using the Brick widget.
{
"status": 200,
"message": "OK",
"lastUpdateAt": "2022-01-04 16:42 GMT+0700",
"session": "valid",
"data": [
{
"accountId": "001800412324242",
"accountHolder": "JOHN DOE",
"accountNumber": "80010023203223",
"balances": {
"available": 32395.66,
"current": 32395.66
}
}
]
}
Response Parameter
| Keys Parameter | Data Type | Description |
|---|---|---|
| accountId | string | Account Identification number from end-user's Financial Institution account |
| accountHolder | string | Name of the end-user's Financial Institution account holder |
| accountNumber | string | Account number from end-user's Financial Institution account |
| balances - available | float | End-user's balance amount that is available to use |
| balances - current | float | End-user's balance amount that includes "balances-available" and "on-hold amount" |
Retrieve details of a particular Financial Institution & E-wallet account
Using the accountId retrieved from the previous API- accounts list, you can get in-depth details about the account include any identifying information that's available on the account.
curl https://sandbox.onebrick.io/v1/account/detail?accountId=accountId
-H 'Content-Type: application/json'
-H 'Authorization: Bearer user-access-token'
Where [user-access-token] is the access token generated after successful Financial Institution & E-wallet connection through the widget which needs to be passed as the Bearer token in the Authorization header. And accountId is the identification of the account for which you want the details.
The api responds with details of the account associated with the accountId.
{
"status": 200,
"message": "OK",
"lastUpdateAt": "2022-01-04 16:42 GMT+0700",
"session": "valid",
"data": [
{
"accountId": "001800412324242",
"accountHolder": "JOHN DOE",
"accountNumber": "80010023203223",
"balances": {
"available": 32395.66,
"current": 32395.66
}
}
]
}
Where, [user-access-token] is the access token generated after successful Financial Institution connection through the widget which needs to be passed as the Bearer token in the Authorization header. And accountId is the identification of the account for which you want the details.
Step 5: Retrieve transactions
Using the previously generated user-access-token, we can now retrieve all transactions for this user from all his Financial institutions under the login used with the brick widget.
curl https://sandbox.onebrick.io/v1/transaction/list?from=from&to=to
-H 'Content-Type: application/json'
-H 'Authorization: Bearer user-access-token'
Where [user-access-token] is the access token generated after successful Financial Institution connection through the widget which needs to be passed as the Bearer token in the Authorization header.
{
"status": 200,
"message": "OK",
"lastUpdateAt": "2022-01-04 16:42 GMT+0700",
"session": "valid",
"data": [
{
"id": 0,
"institution_id": 12,
"account_id": "800103xxxxxx3001",
"category_id": 0,
"subcategory_id": 0,
"merchant_id": 0,
"merchant_name": "TOKOPEDIA",
"location_country_id": 0,
"location_city_id": 0,
"outlet_outlet_id": 0,
"amount": 5.0,
"date": "2021-04-04",
"description": "TOKOPEDIA Rewards",
"status": "CONFIRMED",
"direction": "in"
},
{
"id": 0,
"institution_id": 12,
"account_id": "800103xxxxxx3001",
"category_id": 0,
"subcategory_id": 0,
"merchant_id": 0,
"merchant_name": "SPBU SHELL",
"location_country_id": 0,
"location_city_id": 0,
"outlet_outlet_id": 0,
"amount": 20000.0,
"date": "2021-04-03",
"description": "SPBU SHELL Pembayaran",
"status": "CONFIRMED",
"direction": "out"
},
]
}
The API responds with rich transaction data of all the accounts associated with the user under his login.
| Key Parameter | Data Type | Description |
|---|---|---|
| id | integer | Identification number of the transaction |
| institution_id | integer | Institution identification number of the transaction |
| account_id | string | end-user account number that is used to do the transaction |
| category_id | integer | category identification number of the transaction |
| subcategory_id | integer | subcategory identification number of the transaction |
| merchant_id | integer | merchant identification number of the transaction |
| merchant_name | string | merchant name of the transaction |
| location_country_id | integer | country identification number of the merchant |
| location_city_id | integer | city identification number of the merchant |
| outlet_outlet_id | integer | outlet identification number of the merchant |
| amount | float | amount of the transaction |
| date | string | date of the transaction |
| description | string | description detail of the transaction |
| status | string | status of the transaction (Confirm or Pending) |
| direction | string | direction of the transaction (in or out) |
Step 6: Refresh Expired Session and Retrieve Transactions
When the e-wallet account session is expired, Brick will return the last updated transaction data of the user with the specified time of the update in the "lastUpdateAt" variables, for example "lastUpdateAt": "2022-01-04 16:42 GMT+0700" as well as the status of the session itself in the "session" variable, for example "session": "expired"
{
"status": 200,
"message": "OK",
"lastUpdateAt": "2022-01-04 16:42 GMT+0700",
"session": "expired",
"data": [
{
"id": 0,
"institution_id": 12,
"account_id": "800103xxxxxx3001",
"category_id": 0,
"subcategory_id": 0,
"merchant_id": 0,
"merchant_name": "TOKOPEDIA",
"location_country_id": 0,
"location_city_id": 0,
"outlet_outlet_id": 0,
"amount": 5.0,
"date": "2021-04-04",
"description": "TOKOPEDIA Rewards",
"status": "CONFIRMED",
"direction": "in"
}
]
}
In order to refresh the e-wallet account session and access the fresh transaction data, there's two steps that needs to be done:
1. Making a POST request to trigger an OTP to be sent to user
curl --location --request POST 'https://sandbox.onebrick.io/v1/transaction-mfa/list' \
--header 'Authorization: Bearer user-access-token' \
Where [user-access-token] is the access token generated after successful Financial Institution connection through the widget which needs to be passed as the Bearer token in the Authorization header.
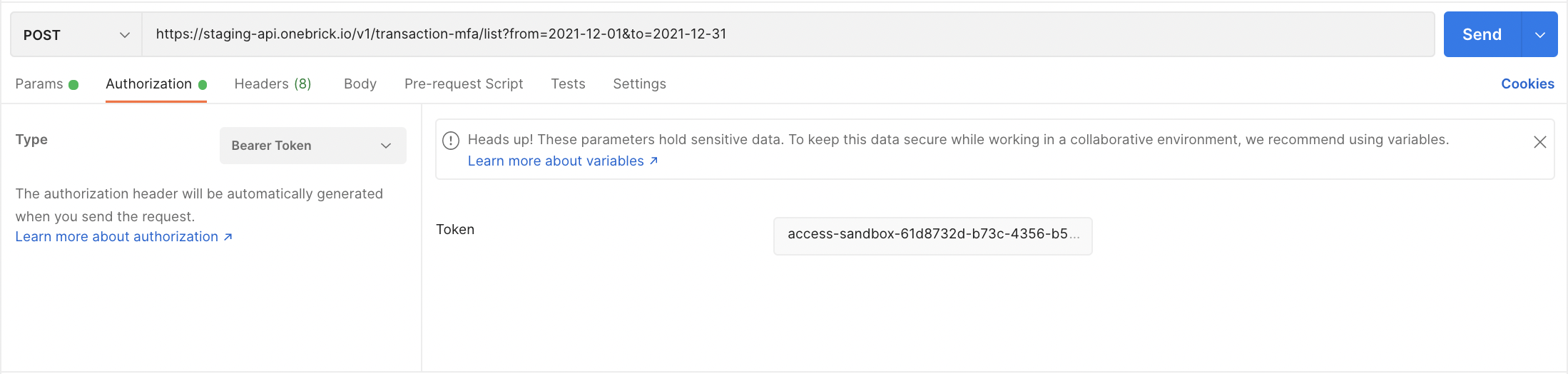
For example, In the postman application, make a POST request with the following link,
https://sandbox.onebrick.io/v1/transaction-mfa/list
Then, in Authorization tab, input the Bearer Token with user-access-token from Step 3 as the value. Where [user-access-token] is the access token generated after successful Financial Institution connection through the widget which needs to be passed as the Bearer token in the Authorization header.
So in your postman, it should look like this,

After you have click the send POST request, you will get JSON response like the following.
{
"status": 200,
"message": "OK",
"data": {
"sessionId": "whVOGr1SpBNFH0dJ3PjupheSWXU31t",
"requestId": "54a3268c-ab78-4a74-9b6a-f1adde4b9f68",
"token": null,
"duration": 180000
}
}
| Key Parameter | Data Type | Description |
|---|---|---|
| sessionId | string | Unique Id that is generated after successful connection |
| requestId | string | Request identification of that request |
| token | string | OTP from the end-user |
| duration | float | duration of the OTP before it expired |
2. Making a PATCH request and providing the sessionId that is received from previous POST request and OTP that is sent to user after making previous POST request
Using the sessionId retrieved from the previous request, the OTP that is sent to user and also the specified from and to date, you can use it to make a new PATCH request to the following link
curl --location --request PATCH 'https://sandbox.onebrick.io/v1/transaction-mfa/list' \
--header 'Authorization: Bearer user-access-token' \
--form 'token="e-wallet OTP/LINK"' \
--form 'from="2021-12-01"' \
--form 'to="2021-12-30"' \
--form 'sessionId="whVOGr1SpBNFH0dJ3PjupheSWXU31t"'
The api responds with rich latest transaction data of all the accounts associated with the user under his login.
{
"status": 200,
"message": "OK",
"lastUpdateAt": "2022-01-04 17:30 GMT+0700",
"session": "valid",
"data": [
{
"id": 0,
"institution_id": 12,
"account_id": "800103xxxxxx3001",
"category_id": 0,
"subcategory_id": 0,
"merchant_id": 0,
"merchant_name": "TOKOPEDIA",
"location_country_id": 0,
"location_city_id": 0,
"outlet_outlet_id": 0,
"amount": 5.0,
"date": "2021-04-04",
"description": "TOKOPEDIA Rewards",
"status": "CONFIRMED",
"direction": "in"
},
{
"id": 0,
"institution_id": 12,
"account_id": "800103xxxxxx3001",
"category_id": 0,
"subcategory_id": 0,
"merchant_id": 0,
"merchant_name": "SPBU SHELL",
"location_country_id": 0,
"location_city_id": 0,
"outlet_outlet_id": 0,
"amount": 20000.0,
"date": "2021-04-03",
"description": "SPBU SHELL Pembayaran",
"status": "CONFIRMED",
"direction": "out"
},
]
}
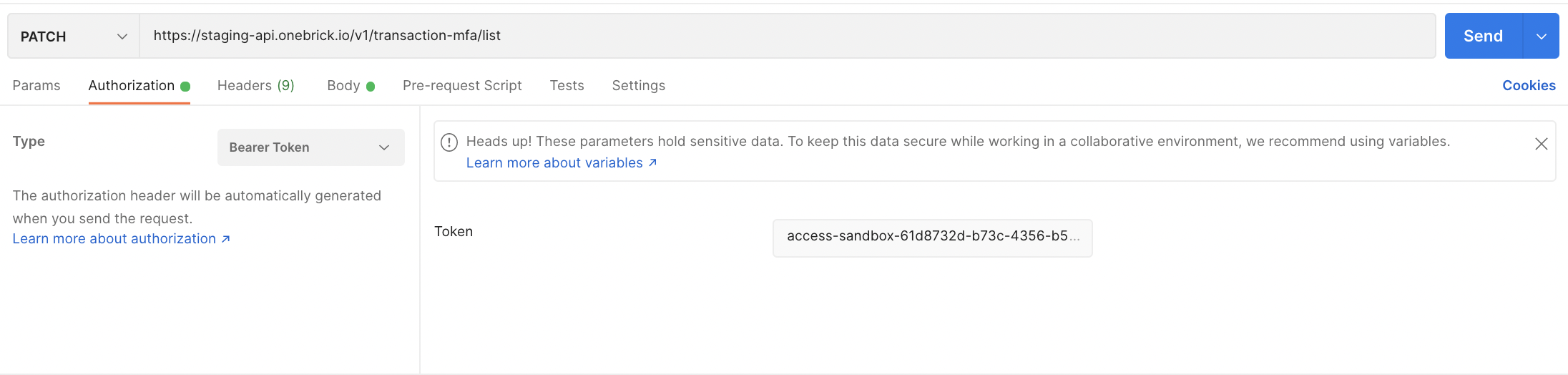
For example, in the Postman application copy the sessionId value (from the above code the sessionId value is "whVOGr1SpBNFH0dJ3PjupheSWXU31t") to a new postman PATCH request.
https://sandbox.onebrick.io/v1/transaction-mfa/list
Then, in Authorization tab, input the Bearer Token with user-access-token from Step 3 as the value. Where [user-access-token] is the access token generated after successful Financial Institution connection through the widget which needs to be passed as the Bearer token in the Authorization header.
So in your postman, it should look like this,

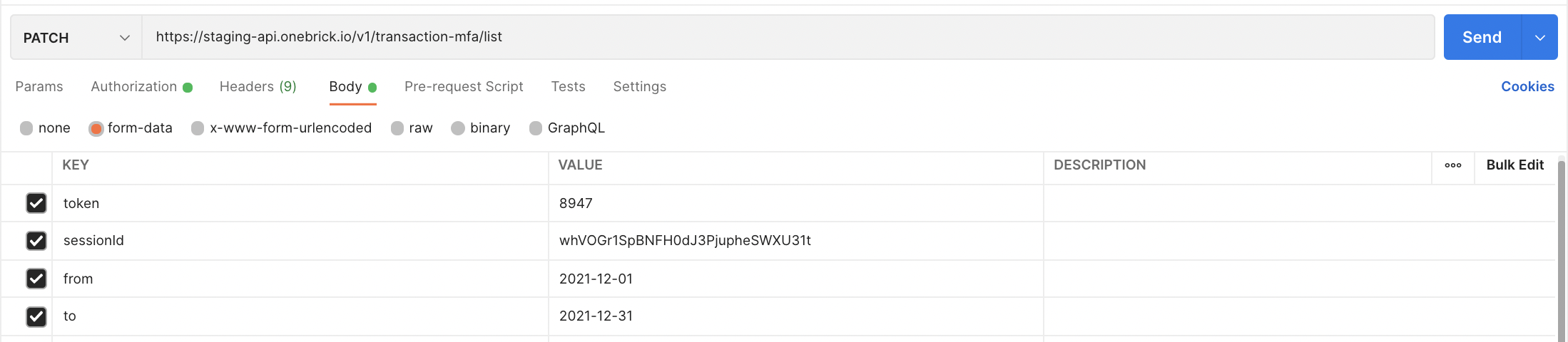
Then, in Body tab, input the 4 keys, sessionId with sessionId that you have just received from the GET request, token with OTP that you received from your user, from with starting date that you want to retrieve from transaction from, and to with ending date that you want to retrieve your transaction to.
So in your postman, it should look like this,

The api responds with rich transaction data of all the accounts associated with the user under his login.
{
"status": 200,
"message": "OK",
"lastUpdateAt": "2022-01-04 17:30 GMT+0700",
"session": "valid",
"data": [
{
"id": 0,
"institution_id": 12,
"account_id": "800103xxxxxx3001",
"category_id": 0,
"subcategory_id": 0,
"merchant_id": 0,
"merchant_name": "TOKOPEDIA",
"location_country_id": 0,
"location_city_id": 0,
"outlet_outlet_id": 0,
"amount": 5.0,
"date": "2021-04-04",
"description": "TOKOPEDIA Rewards",
"status": "CONFIRMED",
"direction": "in"
},
{
"id": 0,
"institution_id": 12,
"account_id": "800103xxxxxx3001",
"category_id": 0,
"subcategory_id": 0,
"merchant_id": 0,
"merchant_name": "SPBU SHELL",
"location_country_id": 0,
"location_city_id": 0,
"outlet_outlet_id": 0,
"amount": 20000.0,
"date": "2021-04-03",
"description": "SPBU SHELL Pembayaran",
"status": "CONFIRMED",
"direction": "out"
},
]
}
Conclusion
Using this step by step guide you have been able to get a first preview on Brick's API and how to integrate Brick in your website or application
Updated over 2 years ago
